此需求始于Discuz插件开发,能方便的调试手机插件。
手机解析discuzcode
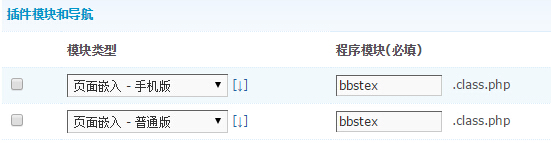
手机版解析discuzcode,需要在指定 页面嵌入-手机版 的脚步名称,如果和普通版写在同一个文件中,那么脚本名称和普通版的相同
之后手机版的页面嵌入需要以 mobileplugin_开头。嵌入点名称和PC插件有区别的,如global_header_mobile和global_footer_mobile,需要重新定义,直接调用父类的global_header及global_footer的返回值即可。嵌入点名称和PC插件相同的,如discuzcode,子类直接继承。
class mobileplugin_zxsq_bbstex extends plugin_zxsq_bbstex {
function global_header_mobile() {
return parent::global_header();
}
function global_footer_mobile() {
return parent::global_footer();
}
}
class mobileplugin_zxsq_bbstex_forum extends plugin_zxsq_bbstex_forum {
}
?>
手机版模板
在插件template目录下新建 mobile和touch目录,分别是手机标准版和触屏版的模板
[root@HADOOP-215 zxsq_bbstex]# tree template/ template/ ├── code.htm ├── error.htm ├── flashgoview.htm ├── goxiti.htm ├── graphviz.htm ├── index.html ├── markdown.htm ├── math.htm ├── mobile │ ├── code.htm │ ├── error.htm │ ├── flashgoview.htm │ ├── goxiti.htm │ ├── graphviz.htm │ ├── index.html │ ├── markdown.htm │ ├── math.htm │ ├── sgf.htm │ ├── vizapi.htm │ └── viz.htm ├── sgf.htm ├── touch │ ├── code.htm │ ├── error.htm │ ├── flashgoview.htm │ ├── goxiti.htm │ ├── graphviz.htm │ ├── index.html │ ├── markdown.htm │ ├── math.htm │ ├── sgf.htm │ ├── vizapi.htm │ └── viz.htm ├── vizapi.htm └── viz.htm
chrome模拟手机
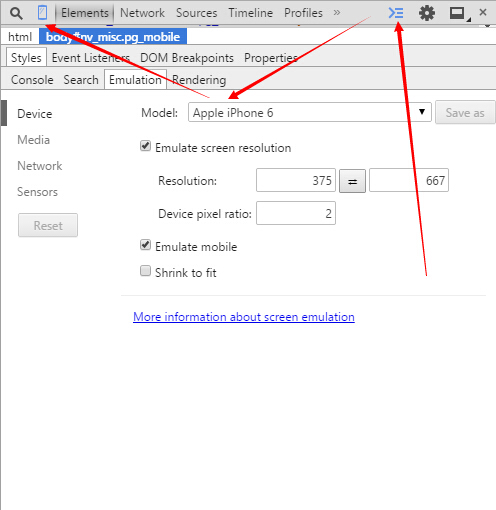
F12审查元素,点击show drawer,点击Emulation,点击Toggle device mode
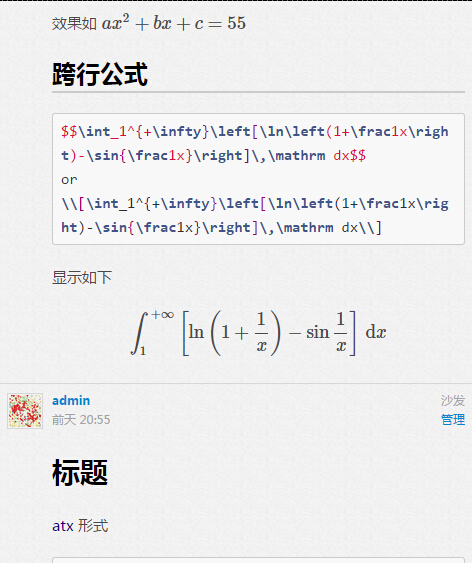
之后就能选择机型,模拟手机上的显示效果,还能查看源码,对调试插件很有用。下面是一些效果图
数学公式及代码高亮能够正确的显示,markdown代码也正常解析了
参考资料
[1]. http://jingyan.baidu.com/article/adc81513578e9af723bf73eb.html [2]. http://linmuhe.toudu98.com/life_1077.html





我去,这是手机写代码软件?
不是,是chrome模拟手机