最开始用的syntahighlighter,觉的不好看,就卸换成了wp-syntax,这个插件评价貌似不错,就装上了,可是这插件插入html或者js,php代码这些带“<>”字符的代码时总是出错,难看的要死:
不仅难看,还费时,自己修改转义字符,花了好长时间都搞不定,一怒之下就想换插件,于是发现了Crayon这个插件,之前也在其他博客见过这插件,觉的很好看,但是没细究是什么插件,今天决心换了,就看了下网页源代码,发现是Crayon。
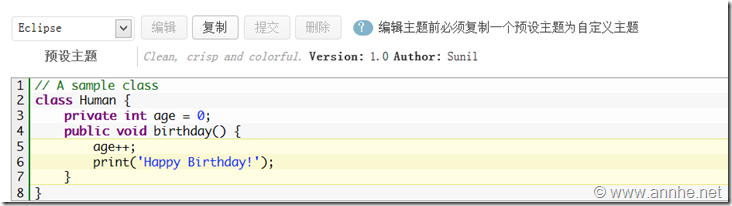
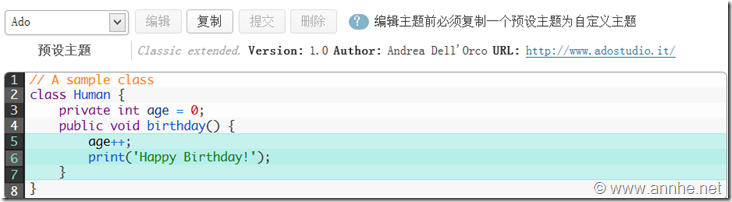
Crayon提供很多漂亮的样式,如下图:
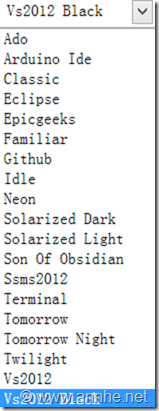
其他可选样式:
而且,这个插件可以自动设置转义字符,很方便,还有一个额外的好处,该插件匹配<pre>标签,所以之前wp-syntax的代码块也可以显示的很漂亮。





原来是这个叫Crayon的插件!之前在别的地方看见好喜欢,问博主又没得到回答。
是校友么
还是群里的那个i'm here~
恩,我加你了
最后那个,太卡了,拖网站速度
Crayon 么? 那用啥好呢
还好吧,可能当时我没优化好,crayon功能确实惹人爱啊
怎么优化的啊?感觉你博客好快
看看最新的博文吧,分享了一个varnish的配置,也是我现在用的,代码高亮我是syntax highlighter evolved,没有crayon好看好用,不过还是缓存js之后会好些
好复杂的感觉,,小内存可以装么?
流量不大的话可以把第一个那个内存设置小一点儿的,我是512m的机器
我现在长期占用burst内存,怕是装不起了
可怜的博主你是128内存的么?
yes
这个插件貌似不错,我也一直在找代码高亮插件呢
那装个吧~